皆さんこんにちは!ひかりです。
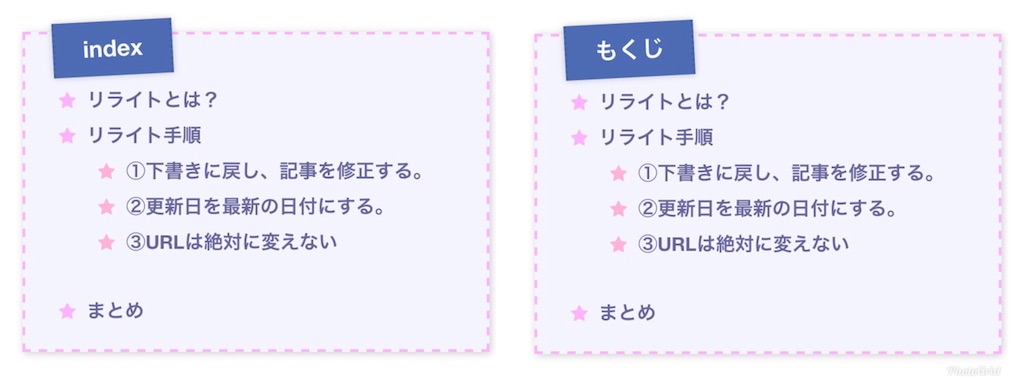
今回は、こんな感じの『ザ・初期』な目次を⤵︎⤵︎⤵︎⤵︎⤵︎⤵︎⤵︎

パステルで可愛い目次に変身させちゃいます!⤵︎⤵︎⤵︎⤵︎⤵︎⤵︎⤵︎

ゆっくり丁寧に解説していきます!
一緒にオシャレ極めちゃいましょう〜!😆✨
目次デザイン

・全体的に紫系パステルカラーを意識
・フチは可愛らしいパッチデザイン
・アイコンマークはオシャレな★マーク
最後に色やデザインを変える方法も載せるので、自分好みにカスタマイズしてみて下さいね〜!
PC用カスタムコード
スマホ用カスタムコード
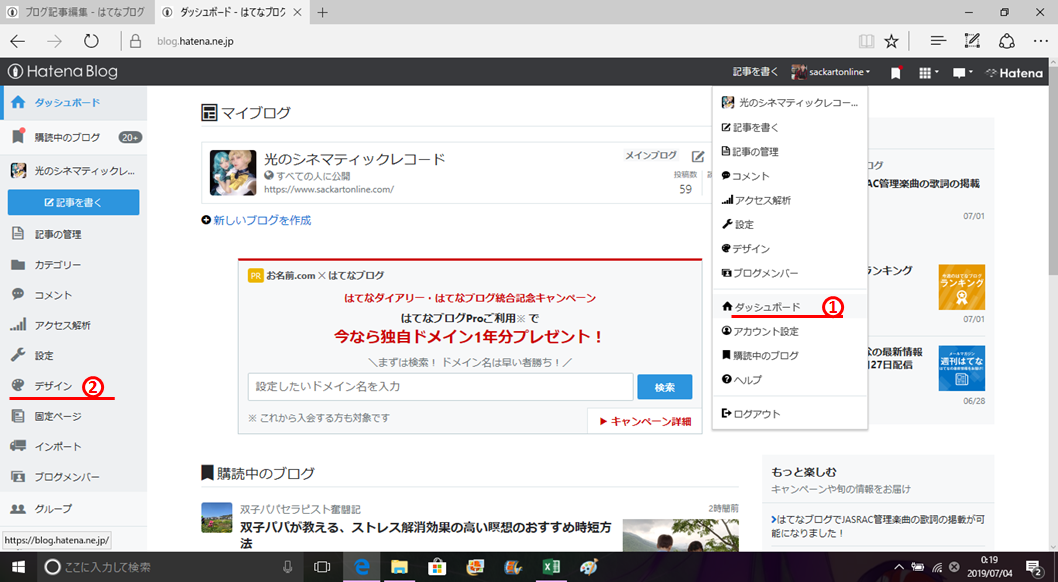
カスタムコードを入力する場所はココ!
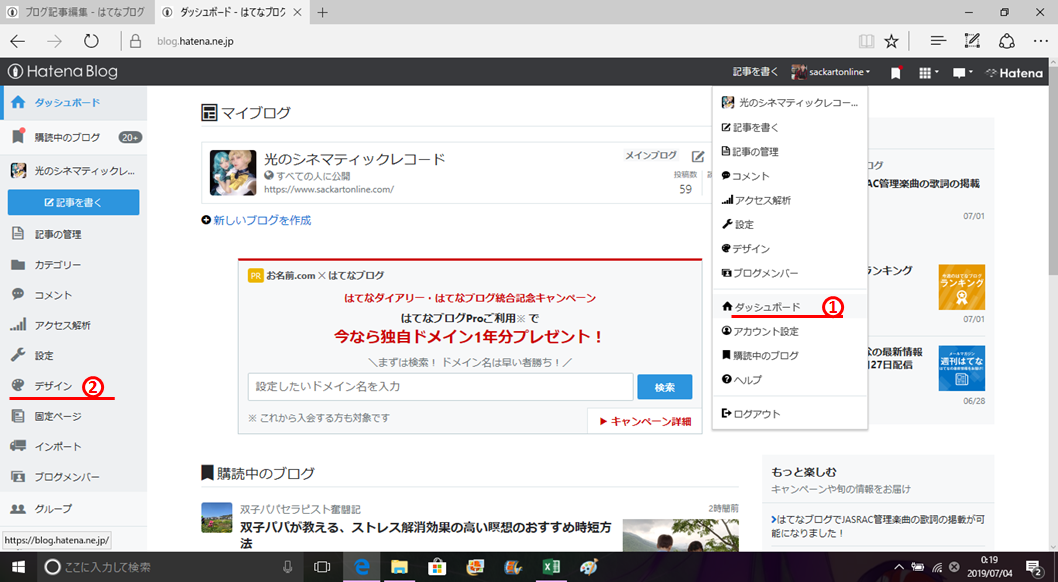
PCの場合

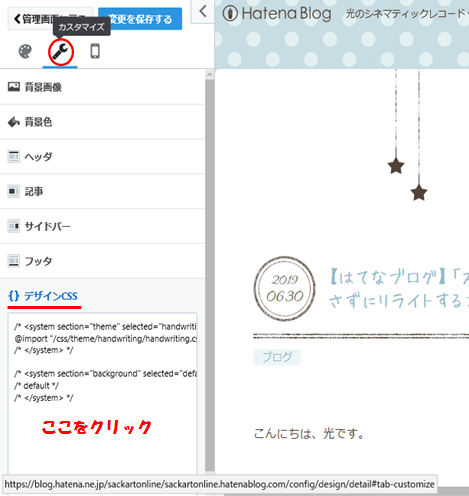
②カスタマイズ → {}デザインCSS → コード入力欄をクリック

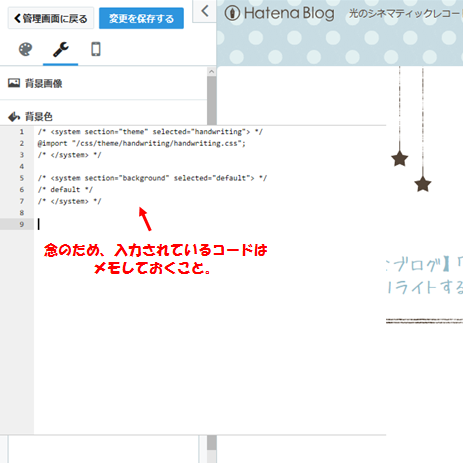
③クリックするとコード入力画面が展開される。
コードがある場合はバックアップのためメモしておく

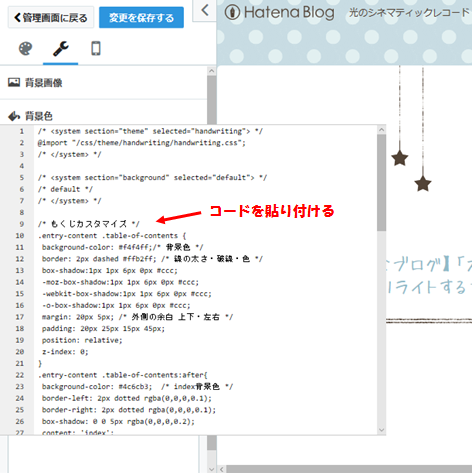
④この中にPC版カスタムコード貼り付けよう。
貼り付けるとこんな感じ⤵︎⤵︎⤵︎⤵︎⤵︎⤵︎⤵︎

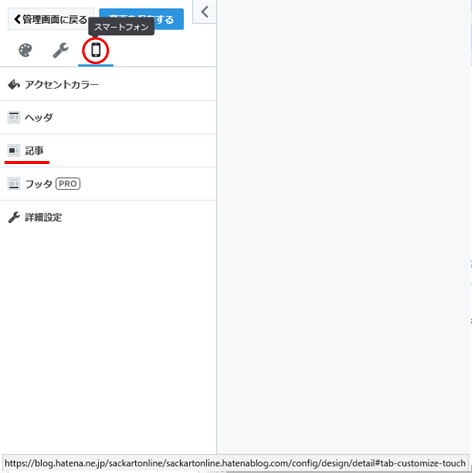
スマホの場合

②スマートフォン→記事をクリック

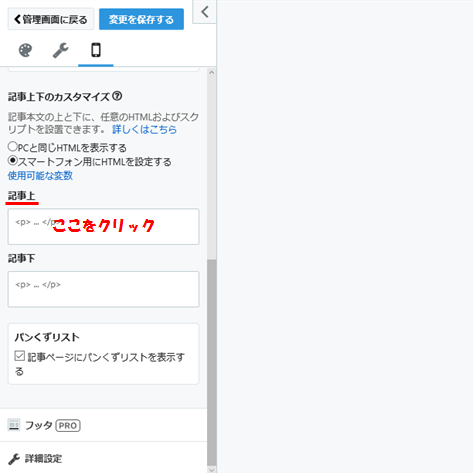
③記事上のコード入力欄をクリック

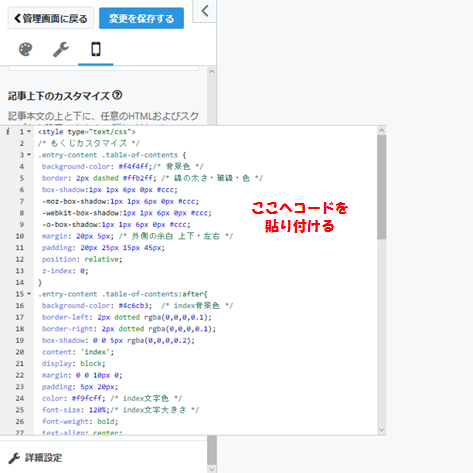
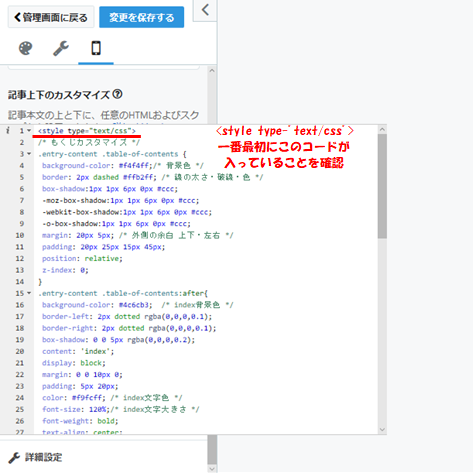
④展開されたコード入力欄にスマホ版カスタムコードを貼り付ける

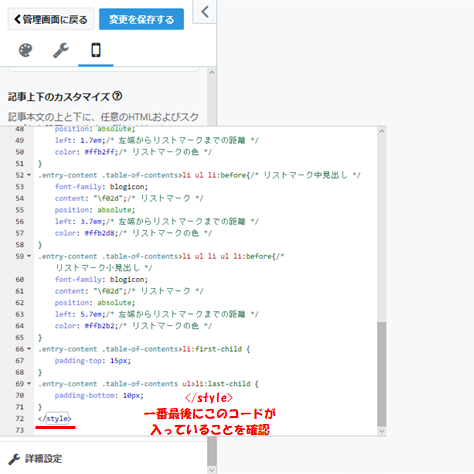
⑤貼り付けたコードの最初と最後に赤線のコードが入っていることを確認する
※このコードが入っていないとカスタマイズが反映されません。


カスタマイズしてみよう!
文字をかえる!

下記コードの赤文字を好きな文字に書き換える。
content: 'index' ; (例)content: 'もくじ' ;
※PC版の場合、カスタムコード19行目
※スマホ版の場合、カスタムコード20行目
色を変える!

〇全体背景
下記コードの赤文字を好きなカラーコードに書き換える。
background-color: #f4f4ff;/* 背景色 */
※PC版の場合、カスタムコード19行目
※スマホ版の場合、カスタムコード20行目
〇index背景
下記コードの赤文字を好きなカラーコードに書き換える。
background-color: #4c6cb3; /* index背景色 */
※PC版の場合、カスタムコード15行目
※スマホ版の場合、カスタムコード16行目
〇アイコンマーク
下記コードの赤文字を好きなカラーコードに書き換える。
color: #ffb2ff;/* リストマークの色 */
※PC版の場合、カスタムコード49.56.63行目
※スマホ版の場合、カスタムコード50.57.64行目
〇枠線
下記コードの赤文字を好きなカラーコードに書き換える。
border: 2px dashed #ffb2ff; /* 線の太さ・破線・色 */
※PC版の場合、カスタムコード4行目
※スマホ版の場合、カスタムコード5行目
カラーコード一覧はこちらをチェック
リストマークを変える!

下記コードの赤文字を好きなコードに書き換える。
content: "f/02d";/* リストマーク */
※PC版の場合、カスタムコード46.53.60行目
※スマホ版の場合、カスタムコード47.54.61行目
リストマークコード例
| 029 | ✔ |
| 023 | ○の中に+ |
| 008 | ↓の先端 |
| 02d | ★ |
| 049 | ♡ |
| 048 |
💛 |
枠を変える!

下記コードの赤文字を好きなコードに書き換える。
border: 2px dashed #ffb2ff; /* 線の太さ・破線・色 */
※PC版の場合、カスタムコード4行目
※スマホ版の場合、カスタムコード4行目
直線にする場合は、solidと入力
今回のカスタマイズ解説はこのくらいにしておきます👏
皆さん、オシャレな目次は出来ましたか??
ごっりごりにカスタマイズして、オシャレの頂点を目指していきましょ〜!😆
参考になりましたら、ポチッとブックマーク・スターを頂けると嬉しいです😭🙏✨
ブログ関連の記事